Berikut ini cara melihat dan memantau tingkat popularitas blog situs kita pada search engine, semakin besar nilai link maka semakin populer situs kita pada search engine.
Untuk menguji tingkat popularitas blog anda bisa gunakan link berikut:
http://www.submitexpress.com/linkpop/
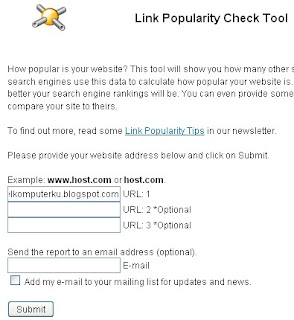
Pada halaman yang muncul, di bagian kotak teks URL: 1, masukkan alamat homepage blog anda,misalnya: http://namabloganda.blogspot.com

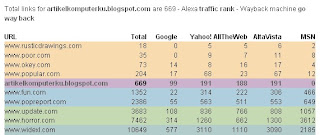
Klik tombol Submit, maka akan muncul halaman list link popularity

semoga bermanfaat
Sumber : klik
Untuk menguji tingkat popularitas blog anda bisa gunakan link berikut:
http://www.submitexpress.com/linkpop/
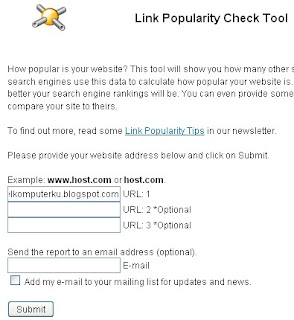
Pada halaman yang muncul, di bagian kotak teks URL: 1, masukkan alamat homepage blog anda,misalnya: http://namabloganda.blogspot.com

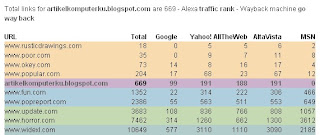
Klik tombol Submit, maka akan muncul halaman list link popularity

semoga bermanfaat
Sumber : klik