Ada banyak yang merasa was-was dalam menulis konten atau artikel blog.
Banyak juga yang kemudian merasa menulis artikel adalah pekerjaan berat
yang menguras tenaga, bahkan pembaca pun akhirnya ikut merasa berat juga
ketika harus membaca artikel yang dibuat dengan cara demikian, karena
artikel tampak datar dan membosankan. Kemarin ada sobat blogger yang
bertanya melalui email mengenai teknis atau format artikel blog yang
tampak menarik dan nyaman dibaca. Yah, kuncinya menurut saya sederhana,
gunakan motivasi bahwa "artikel itu dibuat untuk dibaca", bukan sekedar
menambah jumlah posting. Dalam artikel ini saya akan menyampaikan
beberapa tips berkaitan dengan format tulisan artikel blog, jika
sebelumnya sobat belum membaca mengenai faktor non teknis dalam menulis
artikel, silahkan simak dulu 7 Tips Membuat Artikel Blog Menarik & Enak Dibaca
Kembali ke topik. Artikel dibuat untuk dibaca. Dan artikel yang bagus
bukan berarti artikel yang berat loh. Bisa jadi berbicara mengenai "buah
apa saja yang ada di kebunku" jauh lebih menarik daripada "tips hebat
mendapatkan jodoh dalam satu hari". Dimana letak perbedaan yang bisa
membuat tema pertama lebih menarik? Pada format penyajian konten. Dan
perbedaan format kecil saja bisa membuat tema kedua tersebut dilibas
habis oleh tema pertama.
Tentunya, asumsi dasar dari menulis artikel adalah mengenai apa yang
diketahui. Iitulah alasan mengapa seseorang memiliki blog atau website:
untuk menuangkan apa yang dia ketahui, pelajari, kembangkan, atau bahkan
mungkin dibuat. Sobat pasti mengetahui, mempelajari, dan menguasai
sesuatu. Berangkatlah dari itu. Ketika sobat menuliskannya, tidak akan
ada kesulitan berarti dan justru akan sangat menyenangkan.
Oke, lanjut lagi ke format artikel. Ini hanya masalah membiasakan dan mengingat format atau bentuk artikel yang user friendly.
Seketika sudah terbiasa, pasti akan menyenangkan, dan terlebih lagi
akan menghasilkan sesuatu yang menguntungkan, monetisasi. Untuk
memastikan artikel sobat dibaca dan enak dibaca, berikut beberapa tips
mengenai format penyajian artikel blog:
1. Gunakan paragraf
Paragraf sangat penting untuk membagi pokok pikiran, sehingga isi
masing-masing pokok pikiran dapat dituangkan dengan batasan-batasan yang
jelas. Pembaca dapat dengan mudah mengikuti setiap pemikiran tersebut
karena ada pemisahan. Satu paragraf jangan sampai terlalu panjang,
misalnya hingga lebih dari setengah halaman, karena ini dapat menurunkan
mood pembaca. Membaca seolah menjadi pekerjaan berat dan tidak
menyenangkan. Ingat, paragraf tidak mesti berupa sekumpulan kalimat
berjumlah banyak, kadang cuma satu kalimat, bahkan cuma satu kata!
Jangan lupa beri jarak antar paragraf / beri ruang kosong, sehingga
paragraf-paragraf tidak tampak berdesakan.
2. Gunakan format justify (rata kiri kanan)
Format ini cenderung membuat artikel tanpa rapi di masing-masing sisi,
sehingga membacanya pun enak. Gunakan text align justify ini pada bentuk
tulisan pada artikel murni. Tentunya, jika ada tulisan yang mengandung
bentuk-bentuk lain seperti kode/script, jangan terapkan rata kiri kanan
pada bagian tersebut.
3. Gunakan list, baik angka atau bentuk lain (unordered list).
Menggunakan list untuk menekankan poin-poin tertentu membuat pembaca
mudah mengingat dan mengambil intisarinya. Jika ada penjelasan tambahan,
barulah ditambahkan dalam beberapa kalimat atau sebuah paragraf. Ketika
ada format list, pembaca akan tahu ada penekanan point dan ada petunjuk
bahwa pada bagian list inilah semua poin penting disampaikan. Ini
sangat berguna jika sobat membuat artikel-artikel yang memiliki
poin-poin yang ditekankan, misalnya tips, petunjuk, prosedur, manual,
jenis-jenis, dan lain-lain.
4. Gunakan heading atau sub-heading
Menggunakan heading dapat memberikan peluang untuk membagi tulisan dalam
sub-sub tertentu. Ini akan memudahkan pembaca bergerak dari satu poin
ke poin lainnya. Format ini akan sangat bermanfaat bagi artikel yang
sangat panjang dan memuat banyak pokok pembicaraan dalam sebuah topik.
Heading atau sub heading dalam format HTML menggunakan tag header dari
<h1> sampai <h6>. Saran saya gunakan sub heading di bawah
level judul artikel. Sobat dapat dengan mudah memformatnya dengan
menggunakan text selection pada sebaris kata yang hendak
dijadikan sub heading, kemudian lihat ke atas text editor, ada menu
dropdown dengan menu utama "Normal", klik dan pilih format heading, sub
heading, atau minor heading. Di WordPress, tampilan menu utama adalah
"Paragraph", ubah menjadi header1, header2, header3, .... dan
seterusnya.
5. Gunakan judul artikel kreatif dan menarik
Judul artikel ibarat mahkota. Apa yang dia tampakkan berpengaruh pada
seberapa menarik artikel di dalamnya. Buat judul sekreatif mungkin.
Jangan hanya terpaku pada keyword, karena itu justru dapat mengurangi
nilai artikel, padahal mungkin artikel di dalamnya sangat bagus.
Misalnya, daripada menggunakan "8 Tips Mendapatkan Jodoh", cobalah
variasi lain. Contoh, "Dapatkan Jodohmu Dengan 8 Cara Mudah ini!".
Gunakan pula format-format yang lebih provokatif, misalnya dengan
menggunakan kalimat tanya. Sering loh saya mendapati incoming search
yang menggunakan keyword kalimat tanya, misalnya, "Link building itu apa
sih?", "bagaimana cara blog saya dikunjungi???", dan lain-lain. Beneran
ada tuh, ga bohong. Mungkin orang sudah menganggap Google itu manusia
yang bisa jawab kali ya...
6. Upayakan pembaca tertarik dari awal hingga akhir
Dari awal paragraf, gunakan situasi-situasi nyata agar pembaca dapat
mengkaitkan dengan dirinya sendiri. "Nah, ini gue banget nih!", "Hmmm,
ini yang aku butuhin....", "Oh, gitu ya, jadi gimana cara ngatasinnya?",
dst... Gunakan deskripsi dan metafora untuk mengantarkan poin
pembicaraan, tapi jangan terlalu berlebihan. Jika dibutuhkan, upayakan
gunakan gambar untuk mendeskripsikan suatu situasi atau contoh agar
pembaca dapat dengan mudah menyerapnya.
7. Gunakan Pengalaman pribadi sebagai contoh dalam topik
Gunakan pengalaman pribadi anda ketika menemui suatu masalah dan dalam
memecahkannya. Ini yang membuat suatu karya tulis bernilai tinggi,
karena sobat tidak hanya menuliskan apa yang didengar, atau yang sudah
ditulis orang lain saja, melainkan dikembangkan menjadi apa yang dialami
sendiri dan dikuasai betul. Sobat tidak akan sekedar berbicara sebagai
guru yang mengajar sambil memegang buku pelajaran terbitan luar, tapi
seperti seorang narasumber yang memegang catatan pribadi dan
menyampaikan apa yang dialami, diteliti, dan dicarikan jalan keluarnya.
Oke, semoga dapat memberikan gambaran buat sobat agar lebih mawas dengan format tulisan pada artikel yang sobat buat.
Have a nice writing!












 Atas bantuan Mbah Google, akhirnya saya mengetahui bahwa kita bisa menginstall blog secara offline di localhost pribadi. Cuma yang perlu diperhatikan disini adalah kita harus menggunakan platform media berbasis Content Management System (CMS)
seperti: WordPress, Joomla, dan lain-lain. Sedangkan untuk blogspot
sendiri tidak bisa digunakan secara offline karena sistem aplikasinya
sudah terintegrasi menjadi satu dengan database induk miliknya Google.
Oke, mungkin secara security tingkat keamanannya lebih terjamin
karena database yang digunakan adalah database Google sendiri. Namun,
kita tidak bisa melakukan modifikasi sesuka hati dikarenakan semuanya
telah diatur dalam Term of Statement (TOS) Google. Namanya juga numpang gratis, jadi mau tidak mau harus patuh dengan peraturan yang dibuat pemilik rumahlah. Benar ngga?
Atas bantuan Mbah Google, akhirnya saya mengetahui bahwa kita bisa menginstall blog secara offline di localhost pribadi. Cuma yang perlu diperhatikan disini adalah kita harus menggunakan platform media berbasis Content Management System (CMS)
seperti: WordPress, Joomla, dan lain-lain. Sedangkan untuk blogspot
sendiri tidak bisa digunakan secara offline karena sistem aplikasinya
sudah terintegrasi menjadi satu dengan database induk miliknya Google.
Oke, mungkin secara security tingkat keamanannya lebih terjamin
karena database yang digunakan adalah database Google sendiri. Namun,
kita tidak bisa melakukan modifikasi sesuka hati dikarenakan semuanya
telah diatur dalam Term of Statement (TOS) Google. Namanya juga numpang gratis, jadi mau tidak mau harus patuh dengan peraturan yang dibuat pemilik rumahlah. Benar ngga? Begitu diklik dua kali, akan muncul kotak Installer Language, pilih English, dan tekan tombol OK. Proses penginstalan akan langsung menuju ke langkah berikutnya.
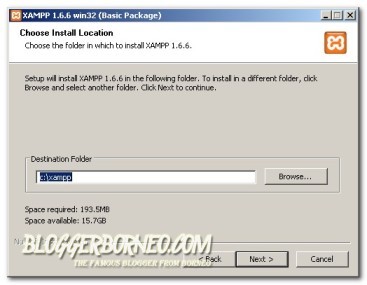
Begitu diklik dua kali, akan muncul kotak Installer Language, pilih English, dan tekan tombol OK. Proses penginstalan akan langsung menuju ke langkah berikutnya. Akan muncul tampilan wizard seperti tampak pada gambar disamping, langsung klik tombol Next
dan proses instalasi akan dimulai. Untuk lebih jelasnya, dibawah ini
akan saya tampilkan preview langkah-langkah instalasi XAMPP berikutnya.
Akan muncul tampilan wizard seperti tampak pada gambar disamping, langsung klik tombol Next
dan proses instalasi akan dimulai. Untuk lebih jelasnya, dibawah ini
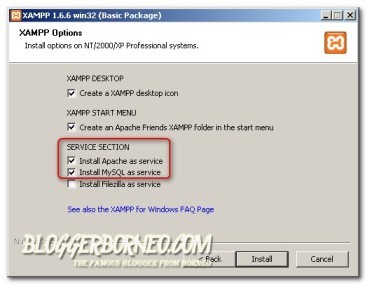
akan saya tampilkan preview langkah-langkah instalasi XAMPP berikutnya. Ada beberapa langkah yang harus dilalui sebelum aplikasi XAMPP terinstal dengan baik dan sempurna.
Ada beberapa langkah yang harus dilalui sebelum aplikasi XAMPP terinstal dengan baik dan sempurna. Setelah
semua proses instalasi sudah berhasil dilakukan, akan muncul jendela
konfirmasi yang menginformasikan bahwa aplikasi XAMPP telah terinstal
dengan baik. Untuk proses berikutnya, kita diminta menginstal aplikasi
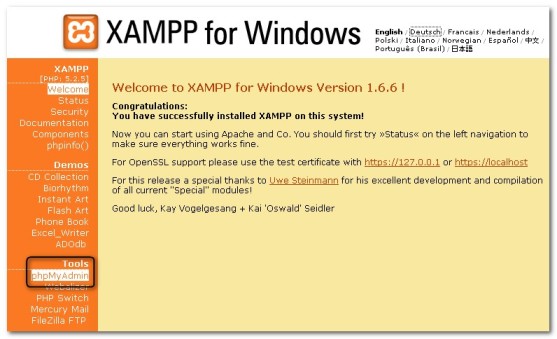
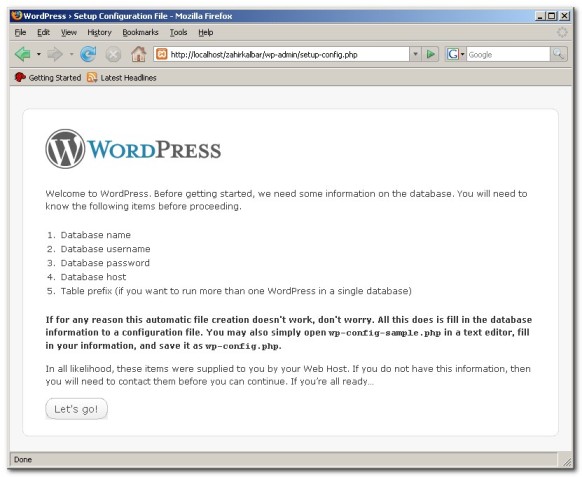
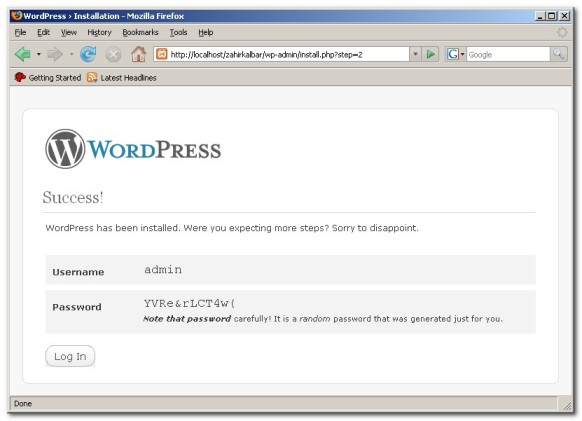
CMS yang akan digunakan yaitu WordPress. Aplikasi ini akan diinstal di localhost
yang baru saja kita instal bersama, kalau memang tidak ada masalah lagi
mari kita melanjutkan proses berikutnya. Untuk lebih jelasnya, silahkan
baca tulisan saya berikutnya yang berjudul
Setelah
semua proses instalasi sudah berhasil dilakukan, akan muncul jendela
konfirmasi yang menginformasikan bahwa aplikasi XAMPP telah terinstal
dengan baik. Untuk proses berikutnya, kita diminta menginstal aplikasi
CMS yang akan digunakan yaitu WordPress. Aplikasi ini akan diinstal di localhost
yang baru saja kita instal bersama, kalau memang tidak ada masalah lagi
mari kita melanjutkan proses berikutnya. Untuk lebih jelasnya, silahkan
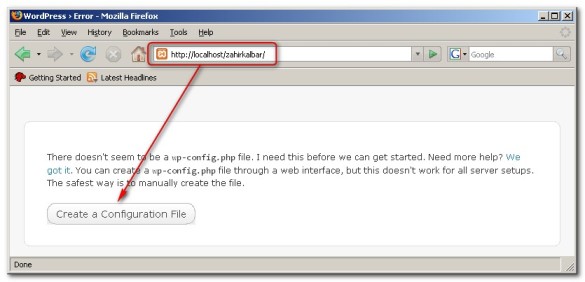
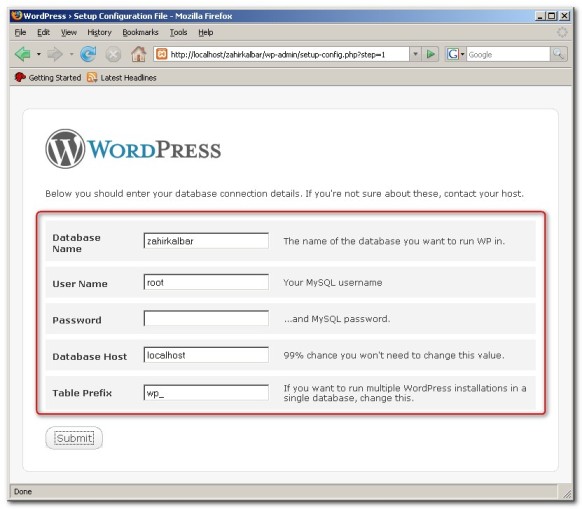
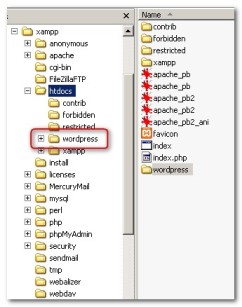
baca tulisan saya berikutnya yang berjudul  Ekstrak file wordpress yang sudah didownload dalam bentuk zip, letakkan di sub folder htdocs
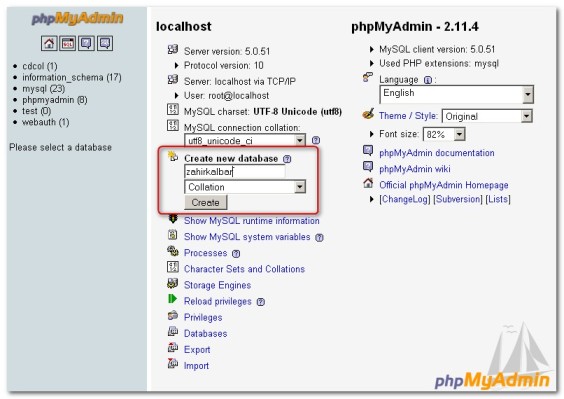
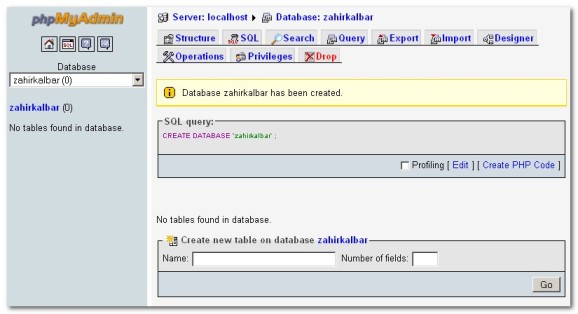
Ekstrak file wordpress yang sudah didownload dalam bentuk zip, letakkan di sub folder htdocs yang ada didalam folder c:\xampp. Ganti nama folder wordpressnya
menjadi nama domain yang diinginkan, dalam kasus ini saya mengganti
namanya menjadi zahirkalbar.
yang ada didalam folder c:\xampp. Ganti nama folder wordpressnya
menjadi nama domain yang diinginkan, dalam kasus ini saya mengganti
namanya menjadi zahirkalbar.